Auf diesen Seiten wird die Anwendung zum Zugriff auf die aktuell angebotenen Themen für Projekt- und Abschlussarbeiten beschrieben.
Die Anwendung ist das Ergebnis eines Studienprojekts zum Thema „Ausschreibung von Themen für Studentische Arbeiten“ (Lyko und Römpler 2023) und soll die Möglichkeit bieten, Themen für Studierende an einem zentralen Ort, möglichst einheitlich zu veröffentlichen und zu präsentieren. Sie besteht aus einer Web-Anwendung, über die die Themen angezeigt und betrachtet werden können und aus einem Formular in WordPress, über das die Themen eingegeben werden können. Die Anwendung kann in Uni-CMS-Seiten eingebunden werden oder auch freistehend aufgerufen werden.
Zugriff auf Themen
Nach Aufruf von https://webtech.informatik.unibw-muenchen.de/abschlussarbeiten/#/ (oder auf Institutsseiten im Uni-CMS auf denen die Anwendung eingebunden ist - z.B. https://www.unibw.de/inf2/lehre/abschlussarbeiten) erhalten Sie eine Auflistung aller aktuell verfügbaren Abschlussarbeitsankündigungen.
Über das Symbol oben links können Sie die Liste nach verschiedenen Kriterien filtern. Dabei werden nur die Filterwerte angezeigt, die im Datenbestand auftauchen - also z.B. nicht alle Institute der Fakultät für Informatik, sondern nur die Institute, von denen Abschlussarbeitsankündigungen im System zu finden sind.
Durch Anklicken eines Angebots werden die Details zu dem Angebot - inklusive Kontaktdaten der Ansprechpartner - angezeigt.
Web-Anwendung
Die Web-Anwendung kann entweder als eigene Seite aufgerufen werden oder in einer übergeordneten Seite als Baustein mit eingebunden sein. In den Abbildungen 1, 2 und 3 sind die Funktionen der Anwendung markiert und in der Legende beschrieben.
Die Anwendung ist unter folgender Adresse erreichbar:
https://webtech.informatik.unibw-muenchen.de/abschlussarbeiten/#/
Die Seite wir zentral verlinkt unter https://www.unibw.de/inf/studium
| 1 | Übersichtsseite mit allen veröffentlichten Themen. |
| 2 | Status des jeweiligen Themas (Verfügbar, In Bearbeitung, Abgeschlossen). |
| 3 | Titel des jeweiligen Themas. |
| 4 | Angabe, welche Arten von studentischen Arbeiten mit diesem Thema möglich sind. |
| 5 | Gekürzte Beschreibung des jeweiligen Themas. |
| 6 | Einrichtung, die das jeweilige Thema betreut. |
| 7 | Suchfeld für die Suche nach Begriffen in der Beschreibung und im Titel und für die Suche nach Filter-Eigenschaften. |
| 8 | Button zum Öffnen des Filtermenüs |
Abbildung 1: Anwendungsbeschreibung - Übersichtsseite
| 1 | Themenfilter nach der betreuenden Einrichtung. |
| 2 | Themenfilter nach der betreuenden Person. |
| 3 | Themenfilter nach der Art der Arbeit, die mit dem Thema möglich ist. |
| 4 | Themenfilter nach dem Status des Themas. |
| 5 | Themenfilter nach einem Stichwort oder einem zugehörigen Forschungsinstitut. |
Abbildung 2: Anwendungsbeschreibung - Filterbaum
| 1 | Status des jeweiligen Themas (Verfügbar, In Bearbeitung, Abgeschlossen). |
| 2 | Titel des jeweiligen Themas. |
| 3 | Angabe, welche Arten von studentischen Arbeiten mit diesem Thema möglich sind. |
| 4 | Ungekürzte Beschreibung des jeweiligen Themas. |
| 5 | Anforderungen an die Studierenden, um das Thema bearbeiten zu können. |
| 6 | Stichwörter, die zum jeweiligen Thema passen und zugehörige Forschungsinstitute. |
| 7 | Einrichtung, die das jeweilige Thema betreut. |
| 8 | Betreuende Person des jeweiligen Themas. |
Abbildung 3: Anwendungsbeschreibung – Detailsicht
Neben der Anzeige im Web werden die Angebote auch auf den Informationsbildschirmen (Community Mirrors) im Gebäude 41 angezeigt.
Pflege von Themen
Die Pflege von Themen erfolgt dezentral durch die Professuren, die Themen anbieten.
Eingabeformular
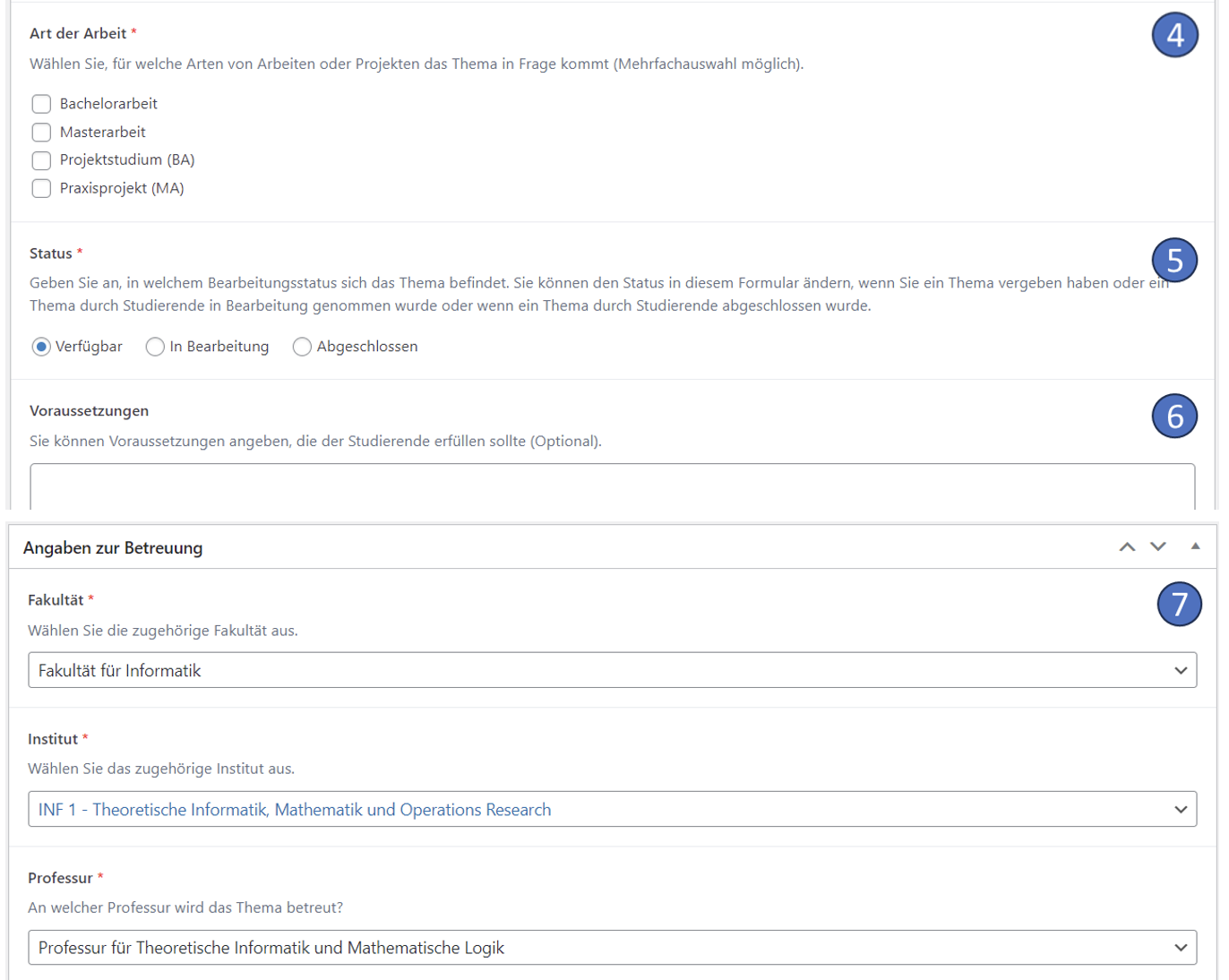
Das Eingabeformular wird über WordPress abgebildet und ist nur für die vorab Berechtigten, also die Personen, die Themen einstellen sollen, zugänglich. Die einzelnen Felder für die unterschiedlichen Informationen ermöglichen eine strukturierte und einheitliche Eingabe. In folgender Abbildung ist das Formular zu sehen mit Erläuterungen zu den Informationen, die in den einzelnen Feldern abgefragt werden.
Das WordPress ist unter folgender Adresse erreichbar:
https://cms.communitymirrors.net/wp-admin/
Abbildung 1: Eingabeformular in WordPress
| 1 | Angabe des Titels des Themas. |
| 2 | Angabe einer Beschreibung des Themas im gewünschten Detailgrad. Links können als HTML-Tags mit eingebaut werden. Auch weitere Strukturierungen sind möglich, wenn gewünscht. |
| 3 | Optionaler Upload oder Auswahl eines Bildes. |
| 4 | Angabe, welche Arten von studentischen Arbeiten mit diesem Thema möglich sind. |
| 5 | Hier kann der Status des Themas aktualisiert werden, wenn das Thema vergeben wurde oder wenn es abgeschlossen wurde, aber noch weiter sichtbar sein soll. |
| 6 | Optionale Angabe von Voraussetzungen, die ein Studierender erfüllen sollte, um ein Thema bearbeiten zu können. |
| 7 | Angabe der Einrichtung, in der das Thema betreut wird. |
| 8 | Angabe der Kontaktdaten der betreuenden Person, bei der sich ein Studierender bei Interesse melden kann. Die E-Mail-Adresse ist optional. Sofern sie schon einmal angegeben wurde, wird sie auch ohne eine Eingabe automatisch ausgelesen. Wenn nie eine E-Mail-Adresse zu einer Person angegeben wurde, wird in der Anwendung auch keine angezeigt. |
| 9 | Optionale Angabe der Zugehörigkeit zu einem Forschungsinstitut. |
| 10 | Optionale Angabe von Stichwörtern, die zu dem Thema passen. Hier ist auch die Angabe von Projekten möglich. |
Tabelle: Erläuterungen zum Eingabeformular
Rollen und Berechtigungen im Wordpress CMS
Editor-Rolle
- Erstellen von Einträgen vom Typ „Themenankündigung“
- Ändern/Löschen der eigenen Einträge
Administrator-Rolle
- Anlegen neuer Accounts
- Änderung der Formulare und Berechtigungen im WordPress
Sonstige Anwender
- Keine Berechtigungen im WordPress
- Nutzung der Web-Anwendung
Ansprechpartner
Univ.-Prof. Dr. Michael Koch (Administrator)
Dr. Julian Fietkau (Administrator)
Einbindung auf Web-Seiten
Die Anwendung kann zusätzlich zur Darstellung auf einer eigenen Web-Seite auch in eine übergeordnete Web-Seite innerhalb des Uni-CMS eingebunden werden. Grundsätzlich kann die Anwendung in verschiedenen Templates eingebunden werden. Eine Möglichkeit ist die Verwendung des Templates „Leere Modulseite“. Nach der Auswahl des Templates oder bei der Bearbeitung einer bestehenden Seite kann im Textfeld über den Menü-Pfad WerkzeugeQuelltext ein HTML-Tag eingefügt werden. An dieser Stelle muss ein iFrame eingefügt werden mit dem folgenden beispielhaften HTML:
<p><iframe height="1000px" width="100%" src="https://webtech.informatik.unibw-muenchen.de/abschlussarbeiten/#/?institute=INF%204%20-%20Angewandte%20Informatik" ></iframe></p>
Dabei kann die Einbindung über CSS angepasst werden, sofern erforderlich. Je nach dem auf welcher Seite die Anwendung eingebunden werden soll, kann eine Vor-Filterung der Themen vorgenommen werden, indem die Filtereigenschaften bereits über den Link (src=“ “) mitgegeben werden. Im Beispiel ist das die Filtereigenschaft „INF 4 – Angewandte Informatik“. Um den Link zur Vorab-Filterung herauszufinden, kann die Anwendung aufgerufen werden, der gewünschte Filter ausgewählt werden und anschließend der Link aus der Browserzeile herauskopiert werden und für den iFrame verwendet werden.
Wenn die Anwendung auf der Seite eines Instituts oder einer Professur eingebunden wird, sollte diese Seite über das Navigationsmenü unter dem Reiter „Lehre“ oder einem vergleichbaren Reiter erreichbar sein.
Bei jedem Aufruf der Anwendung wird der vorab ausgewählte Filter neu gesetzt. Wenn ein Anwender innerhalb eines iFrames den Filter der betreuenden Einrichtung ändern möchte, wird er sofort auf die eigenständige Seite der Anwendung mit den abgeänderten Filtereigenschaften weitergeleitet. Damit ist sichergestellt, dass die Themen anderer Einrichtungen niemals auf den Seiten der eigenen Einrichtung angezeigt werden.